Here are the top chrome Extensions for Web/Full stack Developers

ColorZilla is a css tool from which you can get a color reading from any point in your browser, quickly adjust this color and paste it into another program. And it can do so much more..

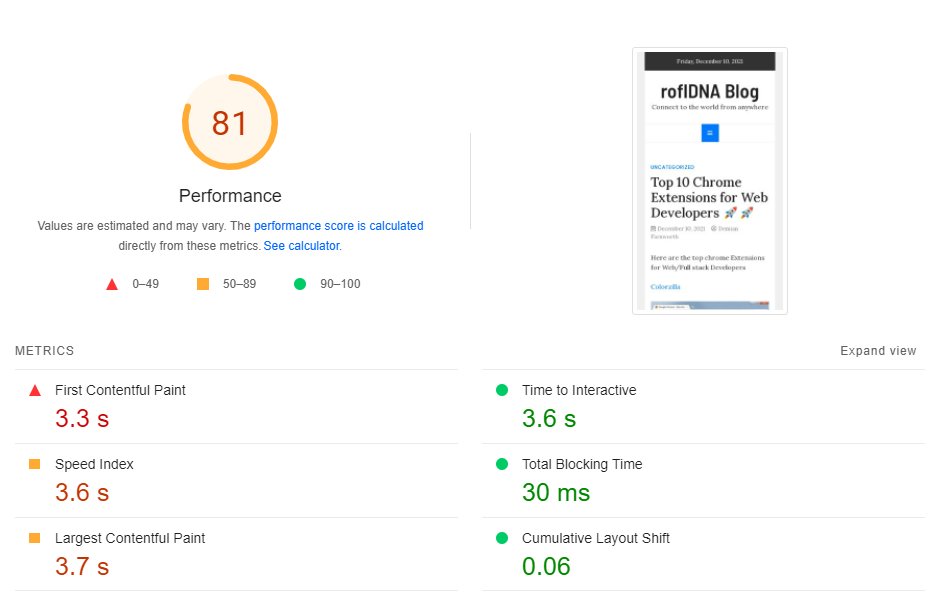
Lighthouse is an open-source, automated tool for improving the performance, quality, and correctness of your web apps.
When auditing a page, Lighthouse runs a barrage of tests against the page, and then generates a report on how well the page did. From here you can use the failing tests as indicators on what you can do to improve your app.

Wappalyzer is a technology profiler that shows you what websites are built with. Find out what CMS a website is using, as well as any framework, ecommerce platform, JavaScript libraries and many more.
Wappalyzer is more than a CMS detector or framework detector: it uncovers more than a thousand technologies in dozens of categories such as programming languages, analytics, marketing tools, payment processors, CRM, CDN and others.

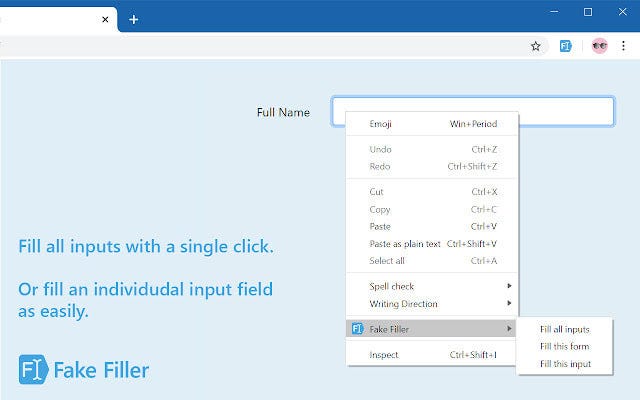
Fake Filler is the form filler to fill all input fields on a page with randomly generated fake data. This productivity-boosting extension is a must for developers and testers who work with forms as it eliminates the need for manually entering values in fields.

CSSViewer is a simple CSS properties viewer originally made by Nicolas Huon as a FireFox add-on (2006–2008).

The most beautiful and customizable JSON/JSONP highlighter that your eyes have ever seen. It is a Chrome extension for printing JSON and JSONP.

Adds React debugging tools to the Chrome Developer Tools. React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. It allows you to inspect the React component hierarchies in the Chrome Developer Tools.

The easiest way to identify fonts on web pages. Firebug and Webkit Inspector are easy enough to use for developers. However, for others, this should not be necessary. With this extension, you could inspect web fonts by just hovering on them. It is that simple and elegant. It also detects the services used for serving the web fonts. Supports Typekit and Google Font API.

Redux DevTools for debugging application’s state changes.
The extension provides power-ups for your Redux development workflow. Apart from Redux, it can be used with any other architectures which handle the state.

Open Github and Gitlab links in VSCode. Just right click on any link to a file and select “Open in VSCode”. You can also click on line links to open the file to the specific file.